每个想开始他的网站设计旅程的人,都必须训练审美能力。
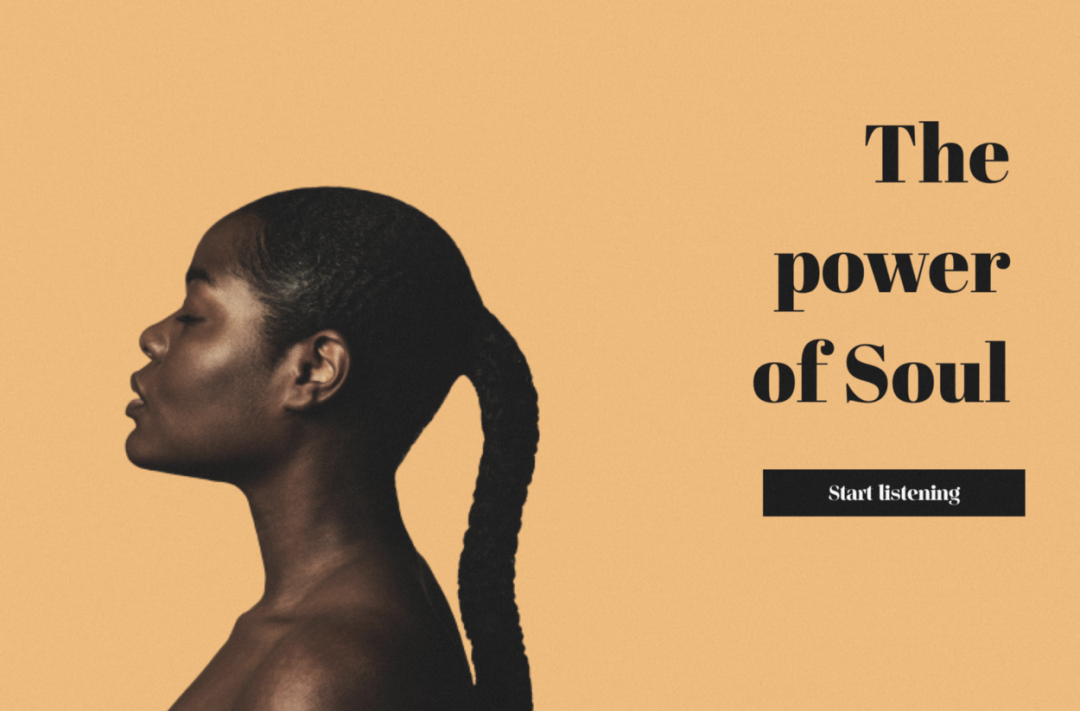
我们经常上Dribbble设计网站,看各种好的设计,这样会对我们提升设计非常有帮助,但是有时,你只能是欣赏设计,却不明白为什么要这么设计。今天,我将向你分享20个极其简单的设计技巧,这些技巧不需要任何特殊技能,但是,可以帮助你如何改善丑陋的设计,提升你的审美。但是,请记住,这些不是规则,而是在大多数情况下使用的有效技巧。01、黑白相间
没有主意吗?没有好的图像?那就黑白相间。你就可以获得具有正确构图的野兽派设计。这可以帮助你了解平衡空白以及如何使用文本和几何形状。02、创建一个“平衡方案”。
我喜欢使用我可能发明的“事物”来测试我的设计。我称其为“平衡方案”,它是概念的黑白版本,其中,我使用简单的几何图形代替内容。目标是在左右,上,下都带来相同数量的黑色。如果将原理应用于简单设计组合,则会得到以下信息:(236 * 138)+(934 * 132)+(313 * 69)+(674 * 44)= 207109像素注意:是的,墨水点比矩形小,但是非常清晰锐利的细节吸引了更多的注意力。我在设计之前没有计算过它。经过多年的实践,由于你的眼睛会感觉到它好像是平衡的,这个是一种错觉。03、设计背景
我之前介绍的示例以灰色背景显示,但你可以尝试其他操作。这有助于你的设计创建一些深度和上下文。但要注意:在真实的网站中,你将没有多余的空间,因此,这只是一个演示技巧!04、使用尺寸指南。
你不必浪费一整天的时间来设计测量尺寸。只要最后,你的段落文本将在14–18pt左右即可,你的小标题需要大一些,可以为24–36pt之间,并且你的大标题还要更大一点,我个人为它们可以使用96-144pt。而Figma的默认大小非常适合排版。注意:某些字体比其他字体小或大。你应该以Roboto作为标准字体的基础:如果字体较大,如14–18pt Roboto,则非常适合段落。05、使用Z-Index,分层设计
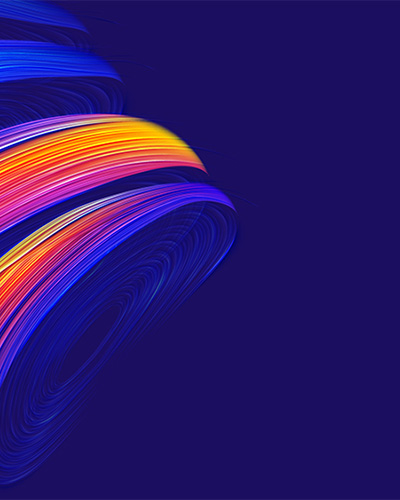
如果你有一些具有透明性的图像,则可以利用它们来创建一些分层。如果没有,则可以使用remove.bg作为CSS中的Z-index,n可以将图像置于其他项目的前面或后面,从而产生三维感。这是非常有效的。让我们来看看我使用这个技巧后的简单设计效果。示例如下:06、尝试使用柔和的颜色
鲜艳的色彩很棒,但常常导致激进的设计和糟糕的组合。此外,如今柔和的设计非常流行,因此,我们可以多尝试使用柔和的颜色选择器。07、使用空白设计
在我看来,空白多比空白少要好。杂乱无章的设计真的很糟。不过,你可以通过多种方式获得:保持大背景图可见。
避免带有间隔的文本墙。
不要使用不会吸引太多注意力的图像。
减少文本的内容,并保留醒目的短语即可。
08、发现噪点的力量
通常,当我们想到设计时,就会想到干净,平滑,清晰的概念。但是,完美在于缺陷。噪音是你设计中的坚强朋友,尤其是当你要使网站外观优雅或艺术化时。此外,施加细微的噪点会使你的构图具有电影效果,这非常适合视频和动态网站。你可以使用Photoshop并在白色背景上创建2–4K高斯噪波,然后将其应用到画板上,从而获得一些噪波纹理。
09、寻找并使用好的字体
有很多可怕的字体,尤其是我们计算机上预装的字体。要找到好的字体,请开始浏览网络或观看youtube视频,以了解出色的字体。但请注意:许多字体不是免费的,并且在没有许可的情况下使用它们可能会给你带来麻烦。不过,也不用担心:大多数字体都有免费版本!有许多不同的风格,但总的来说,我将其分为三个主要类别:通常,前两个也是显示字体 :其创建者希望你将它们用作标题。你可以寻找优雅的字体,例如,Abril Fatface,Playfair Display,Volux,Chalga等。现代字体包括,Metropolis,ITC Avant Garde,Redwing,Takota,Gotham…。10、使用几何体
这可能是最难使用的技巧,但如果正确应用,它会帮助你提升设计效果。使用几何图形有助于增强布局中的概念和顺序,甚至不需要图像。找到正确的几何形状很困难,但我仍然无法很好地掌握它。一个非常实用的技巧是,将文案中的字母,数字和标题变换成作几何体图形,使其巨大而微妙,或者将某些特定的字母用直接当作形状使用,像下面示例中的A字母,就应用的很好。11、单色图像背景
一种极其简单但有效的技巧是使用单色图像作为背景,而不是使用纯色。这个技巧可以帮助你将设计图的纹理增强,同时还留出一些空间。这个过程也非常简单:你可以在图像上方放置一个简单的填充层,然后将其混合模式更改为“颜色”。在Figma,Photoshop和所有其他不错的图形软件中都可以得到相同的效果。在此示例中,我可以同时增强“空间”和“技术”的概念,同时,使读者有品尝美味的汉堡的感觉。12、利用图像中的颜色进行设计
我见过很多不知道如何使用图像本身调色板的初学者设计师。有时,立即找到颜色可以帮助你提出新的想法。让我们以图像色调决定样式的示例为例。使用常见的颜色有助于减轻对比度,并保持设计流程的顺畅。13、三种颜色合理分配
在前面,我谈到了黑白设计,但从长远来看,这是极其有限的。基本上,每个设计师也都知道这一点,但是,下一步就是利用一种最常见的设计策略:仅使用三种颜色。显然,这三种颜色不是随机使用的。他们每个人都有特定的角色,你必须知道:让我们来看看这种技巧的具体示例,即使是室内设计师,这个也是一条通用规则!并且还需要知道加以利用。- 在红色色调口音引人关注设计的重要部分,如商品交易顾问,大字体文本等。
14、对数字和文本使用不同的字体
一个常见的错误就是强迫自己把数字和文本使用相同的字体。尽管这通常可以工作,但某些字体不是为数字设计的。如果要在数字中使用它,请不要害怕在设计中使用第三个字体。当你正在使用的两种字体应用于你正在设计的具有百年历史的公司网站的漂亮日期覆盖物中时,可能会很烂。15、注意黄色或避免黄色
黄色,是一种漂亮的颜色,但是,它带有一系列你可能不想面对的问题。简而言之,黄色是我们眼睛最敏感的颜色,这使它非常明亮:由于你不想使客户蒙蔽,因此,你可能会使用黄色作为强调色。在现代网页设计中,强调色通常必须与白色配合使用,就像下面示例中的按钮一样,由于其亮度,它的对比度过低,而造成文本可读性偏低。为避免对比度问题,当使用较大的文本时(如我在模型中所做的那样),黄色的常见用法是黑色和白色。黄色的另一个问题是,在他的柔和色版本中效果不佳:柔和的黄色变成棕色或金色,示例如下:16、使用网格参考线
你可能知道960网格系统或Twitter的Bootstrap,并且已经多次使用12列网格布局进行设计。但是,你是否曾经尝试过让这些网格可见?使用网格通常会增强精确度和专业精神。这是伟大的网页设计师Shashank ,直接将其用于构图的一个很好的例子。你唯一要注意的是对比度:对比度太高的线条会分散注意力,会让用户从版面中更有意义的部分中将注意力分散开来。17、不对称性
一旦知道了规则,我们有时候也需要打破它们。现代艺术设计包含很多不对称性。尝试四处移动并破坏标准的网格布局。但是,这是最难把握的技巧之一,而创建不平衡的合成非常容易。对齐仍然是基本的,但是,你可以看到还有更多的事情要做。尝试通过添加相反的内容来保持不对称的平衡,并引起注意。我想让用户的眼睛直接进入菜单,为此,我做了两件事:- 有一个从左到右的假想箭头,箭头的形状和角度与图片和文字的角度相似。
18、设计有用的组件
人们认为可用的网站更令人愉悦。设计用户所需的一切,并快速完成每项任务。如果你要设计一个网站,人们会经常使用它,那么,请不要看上那些花哨的美感,而要尝试引入一些有用的组件。让我们看看,我为网站设计和开发的两个示例。在此屏幕快照中,你可以在右侧看到我如何实现一个舒适的按字母搜索小部件,因为该页面非常长,包含300多种不同的蝴蝶种类。此功能也得到了极大的赞赏:用户发现能够同时查看蝴蝶的图像和文本非常实用。19、同时考虑设计PC端和移动端
设计移动版和台式机版对于每种设计都是必须的,但经常在培训时,我们只专注于一个框架,而全神贯注于此。通过将两个版本添加到相同的组成中,你将至少获得三个有益的效果:举个例子:我做过的这种速度设计,有一个非常糟糕且不完整的移动应用程序版本,但是,即使很糟糕,它也使完整的设计更加完整和专业。20、将其设为3D
自从我与Blender和Maya一起玩了两年以来,这是我最喜欢的艺术技巧之一。通过使用Blender,可以将有效的SVG导入,你可以通过几个步骤将2D设计转换为3D模型。尽管它不是“纯”设计,但你可以将其发送给开发人员,将其转换为3D,可能会在演示和营销阶段非常有用。我目前正在设计和开发健身应用程序,在业余时间,我将其转变为坚固的手机!如果你不想学习Blender,但你又想将你的设计带入3D中,则可以使用Vectary或Threed.io!如果你对此有兴趣的话,我后面可以写一篇文章,介绍如何使用Blender在2D模式下转换3D设计。结论
这个些设计技巧已经分享完毕,除了这些技巧外,你还可以从美学的角度尝试并改进网站设计。一旦掌握了这些知识,接下来的步骤,就是网站的动画,信息架构和用户行为心理学方面的知识,你也可以尝试着学习了解一下。
感谢您关注我们,如果您有业务需求,请与我们取得联系。

凯源文化传媒官网@品牌设计广告建站短视频
咨询直线:18972299000